菲兹定律就是越大越好?你交互白学了
2021-08-09 10:01:30
817
0
简单来说,菲兹定律就是指到目标所需时间和距离以及大小相关,目标越大,时间越短,目标越近,时间也是越短。用数学公式来表示的话,就是 T = a + b log2(D/W+1)。是不是觉得交互瞬间高大上了,但我们工作中并不需要通过这个公式去计算每个模块所用的时间。
那么根据这个定理,我们在进行交互设计时,是不是每个模块之间越近越好?然后每个模块越大越好?这当然不是,这个定理是要我们合理的设计模块大小和距离。举个简单的例子,我们都知道,刹车踏板比加速踏板更宽大,而且两者距离很近。试想,如果两者距离较远,加速踏板比刹车踏板更宽大,那么我们驾驶的安全性肯定会大大降低,因为我们不能快速并且精确地找到刹车踏板的位置。

而细心的朋友会发现一件事,电玩城里的赛车踏板好像和我们实际车辆刚好相反。其实这也是菲兹定律的高明之处,因为我们在游戏中没有安全问题,唯一需要做的就是快速超越对手,所以踏板就会刚好相反,这也说明了,菲兹定律它不是一成不变的,而是会根据具体需求而进行改变的。
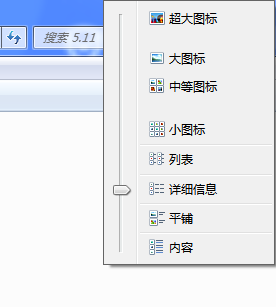
我们在电脑浏览相片或者文件,右上角都会有缩略图,大图等选项,这也是菲兹定律的应用,用户可以通过放大缩小来进行调节。越大的文件或者图片可以让我们进行快速点击,同时也不容易进行错误的点击。

但有人会问了,我们点击左下角的开始,或者全屏文档点击右上角的关闭时,就算再小也是可以快速移动点击,菲兹定律是不是出错了?这当然不是,我们屏幕角落的区域是无限可选中区域,不过我们如何动作,只要往那个方向去,都能准确到达。所以只要各个量都固定好的话,我们移动的速度和时间也是相对固定的。

泰斯勒定律到底是什么?

