大家可以发现,让人印象深刻的建筑或者品牌logo都是非常简洁,往往通过简单的线条就可以进行复刻。而简洁,或者通过改变传统布局,打破规则的UI设计,往往也能让人眼前一亮,从而留下深刻的印象。
Less is more
在我们做设计的时候,要学会做减法,复杂的元素堆叠,过多的文字堆砌,往往会让人抓不住重点。
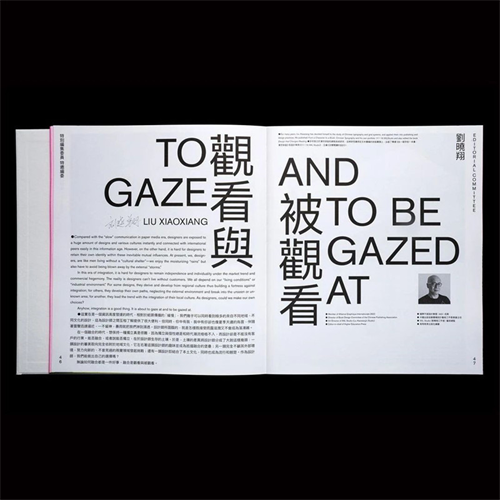
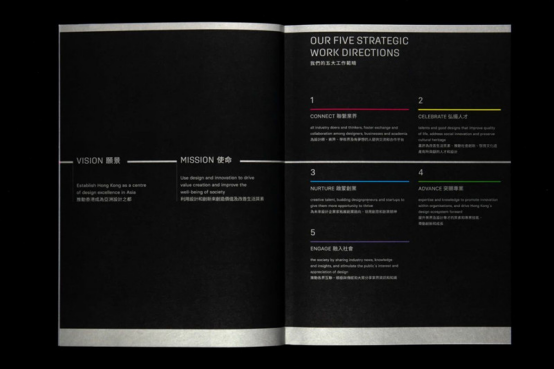
在布局设计的时候,图片,文字,背景都是独立的个体,但又相互联系,要在他们之中找到平衡。不同的区域排版错落有致,选择重点进行突出,就可以通过简单的排版布局,让人印象深刻,传达设计主题。

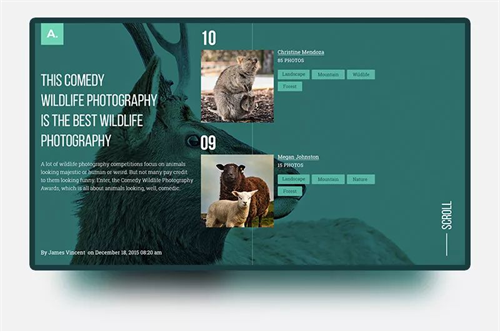
单色背景与全彩图片形成对比
不难发现多数的网页的背景都是单色的,这样的话更利于和展出的内容图片。
正如我们常说的白纸黑字,蓝底红字,也是运用了单色背景与内容的色彩对比,但像蓝底红字色彩对比过于强烈,所以也会降低用户的体验感,形成反效果。所以,在我们选择背景色和内容时也要考虑相关问题,寻求颜色的平衡舒适。

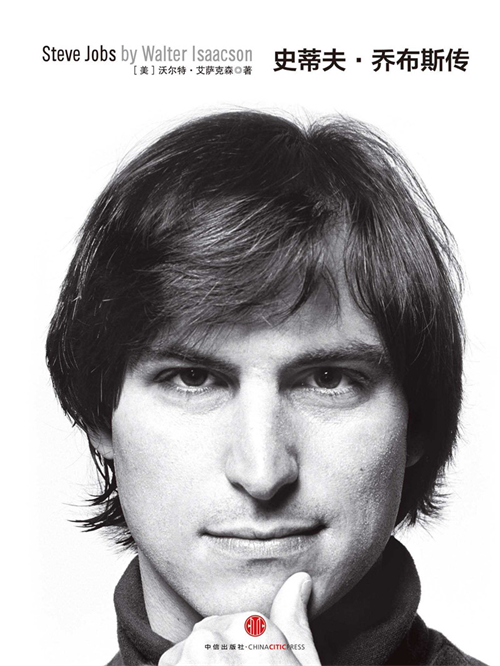
全屏大图,加强视觉的冲击力
很多书籍封面都是通过高清大图填满整个页面,然后配上书名和作者署名,这是很经典的搭配。以《乔布斯传》为例,乔布斯的单人照,目光直视前方,就像与读者进行对视,给读者带来直观的冲击,同时颜色为黑白,也能让读者缅怀乔布斯。

中线对称布局
中线对称布局同样是常见的经典布局,能有效地区分模块,而在这基础上稍作改变就可以让人眼前一亮。
在一般情况下我们采取的都是左右对称的布局,那我们可以采取上下布局,或者左右斜线布局。在布局的过程中,没有必要保持内容和板块的对称,只需要保证中线,让整个视觉路径清晰明了即可。

在UI设计中,如果单纯一个模式用到老,一直都是程咬金的三板斧,很快就会被行业淘汰。也没有任何一个模板可以一直流行,以上的介绍也只是给大家提供一个简单的思路,希望能给到大家帮助。

